Receipt Data API (v1)
Download OpenAPI specification:Download
The Storebox Receipt Data API is the programming interface for retrieval of receipt data from Storebox.
Storebox Receipt Data API provides trusted 3rd parties like payment service providers the opportunity to enrich their end users’ experience with detailed information of not only the payment data, but also the enriched transaction data regarding their actual purchases.
The intended audience for this documentation is technicians developing system integration to Storebox. The Storebox Receipt Data API is organized around REST. The API is designed to have predictable, resource oriented URLs and to use more responsive codes to indicate API errors. The interface use built-in HTTP features, like HTTP authentication and HTTP verbs. JSON is the data interchange format and will be returned from the API, including errors.
Caching
This API must be as consistent as possible and generally calls are always passed on the the backend server to processed and no cache is used.
However merchant logos are a mostly static resource and of a moderate size and must therefore be cached on the partner server and/or mobile device. When logo.version field change, it signals that a new version should be fetched from Storebox servers. Logo field will only be present if it's available.
When the receipt list is requested or a search is performed, for most users the full dataset is returned and no paging is used. This is signalled by absence of both previous and next pointers. When the full dataset is returned then the app must sort the list on the device if the user wishes to change sort order. This will give a more responsive app and take some strain from the Storebox backend servers.
Return codes
All the REST API calls returns a http status code, this defines the status of the call, and should be checked by the caller. The first digit of the code indicates the class of error and how to handle the response.
| Code | Name | Description | Action |
|---|---|---|---|
| 200 | OK | Request received, validated, accepted and processed | No action |
| 201 | Bad request | Resource received and created | No action |
| 400 | Request not accepted. Error in format of request | Inspect formatting and credentials. Do not resend request | |
| 401 | Unauthorized | The username and/or password is invalid | Inspect formatting and credentials. Do not resend request |
| 403 | Forbidden | Invalid security token | Inspect formatting and credentials. Do not resend request |
| 500 | Internal Server Error | Unknown error on the service server | Alternative resend request after some time |
Get receipts
Return all the receipts for a user
Authorizations:
path Parameters
| userId required | string The user id that was returned on creation/linking or on OTP validation |
query Parameters
| orderBy required | string Field to order by. Allowed values are |
| direction required | string The sort order. Allowed values are |
| search | string Freetext search term. Will search receipt lines and merchant names. |
| offset | number Start at the result index |
| limit | number The number of results to fetch. Default is 50. |
| merchantId | string Only fetch receipts from this merchant. The value is the Storebox defined merchant id. |
| startDate | string Date search range start in ISO-8601 format. Example 2015-06-29T15:50:12+02:00. |
| endDate | string Date search range end in ISO-8601 format. |
| startGrandTotal | number Grandtotal search range start. Example 150.50. |
| endGrandTotal | number Grandtotal search range end. |
Responses
Response samples
- 200
{- "totalSize": 42,
- "receipts": [
- {
- "receiptId": "glmbu11xsha72vh56e9xa974w7jwsodu",
- "storeName": "Storebox",
- "storeId": "DK323",
- "purchaseDate": "2018-06-29T15:50:12+02:00",
- "grandTotal": 150.75,
- "currency": "DKK",
- "copiedFromUser": "c5z9gj94xere98d5252nik5dv68a52xk",
- "logo": {
- "name": "storebox",
- "version": "23876529837456"
}
}
]
}Get receipt details
Return the receipt details
Authorizations:
path Parameters
| userId required | string The user id that was returned on creation/linking or on OTP validation |
| receiptId required | string The id of the receipt |
Responses
Response samples
- 200
{- "receiptId": "4sh8tz51gwthdbdywap34zpmwim7e9z7",
- "merchantId": "storebox",
- "purchaseDateTime": "2018-11-01T10:34:23+02:00",
- "grandTotal": {
- "value": 150.75,
- "vat": 37.68,
- "currency": "DKK"
}, - "vatRates": [
- {
- "rate": 25,
- "value": 37.68
}
], - "merchant": {
- "logo": {
- "name": "storebox",
- "version": "23876529837456"
}, - "name": "Storebox",
- "addressLine1": "string",
- "addressLine2": "string",
- "zipCode": "2100",
- "city": "Copenhagen",
- "phoneNumber": "string"
}, - "receiptLines": [
- {
- "name": "string",
- "itemNumber": "9002490224202",
- "description": "string",
- "amount": 2,
- "category": "123",
- "itemPrice": {
- "value": 150.75,
- "vat": 37.68,
- "currency": "DKK"
}, - "totalPrice": {
- "value": 150.75,
- "vat": 37.68,
- "currency": "DKK"
}
}
], - "payments": [
- {
- "paymentType": "CARD",
- "priceValue": 150.75,
- "priceCurrency": "DKK",
- "truncatedCardNumber": "457100XXXXXX0001",
- "cardName": "DANKORT",
- "foreignCurrencyCode": "NOK",
- "foreignCurrencyAmount": 150.75,
- "foreignCurrencyExchangeRate": 0.73,
- "transactionId": "300001116910",
- "approvalCode": "1234567",
- "cardAcceptorId": "4611721",
- "cardAcceptorTerminalId": "00123456",
- "systemTraceAuditNumber": "123456",
- "retrievalReferenceNumber": "200101110011"
}
], - "barcode": {
- "type": "interleaved2of5",
- "value": "1234567895",
- "displayValue": "1-23-4567-895"
}, - "receiptCopyHistory": [
- {
- "copiedFromUser": {
- "userId": "882x6mid0he8pgozj0xt5yxm0yol8kg3",
- "dateOfCopy": "2018-10-03T10:00:32+02:00"
}, - "copiedToUserIds": [
- {
- "userId": "76puixjb221vjhbu4q3a81gaaieca0iz",
- "dateOfCopy": "2018-10-03T10:00:32+02:00"
}
]
}
], - "optionals": {
- "headerText": "string",
- "footerText": "string",
- "orderNumber": "string",
- "storeRegNumber": "string"
}, - "matchedCards": [
- {
- "cardId": "1skpjl577ext29xj2rtw3e33mpvvanfr",
- "maskedCardNumber": "457100XXXXXX0001",
- "expiryMonth": 1,
- "expiryYear": 20
}
]
}Copy receipt
Copy a receipt to another user
Authorizations:
path Parameters
| userId required | string The user id that was returned on creation/linking or on OTP validation |
| receiptId required | string The id of the receipt |
Request Body schema: application/json
| toUserId required | string The user to copy the receipt to. If no user is specified the current user is assumed |
Responses
Request samples
- Payload
{- "toUserId": "b2rddutf7sktwdr0qi8y51hz4ewosvha"
}View receipt by external receipt id
API endpoints that return data in HTML for presentation in a webview or iframe. They all require authentication, so the endpoints needs to be proxied by the callers middleware.
Return the rendered representation of a receipt based on an external id. See the POS API for external ids.
Security
This endpoint is accessed without specifying the user. It is therefore required by the caller to verify that the enduser has the correct access rights to see the receipt.
To avoid parameter tampering (i.e. the enduser changing the receipt id parameter) an extra security measure is added to this endpoint which requires a signature of the parameters using HMAC-SHA256. The shared secret is the API key and the signing data is the parameters separated by colon.
The HMAC value should then be Base64 encoded and set in the HTTP header X-Auth-signature.
Authorizations:
path Parameters
| receiptId required | string The external id of the receipt (i.e. not the Storebox receipt id) |
query Parameters
| type required | string The external receipt id type. This has to be the same as the only used when sending the receipt to the POS API. |
header Parameters
| X-Auth-signature required | string Base64 encoded HMAC parameter signature |
Responses
Get PDF
Get PDF version of receipt. It depends on the API user configuration if the merchant version or Storebox version is returned.
Authorizations:
path Parameters
| userId required | string Example: u2dxq5u5lpsyd33513srwp0gkggn0ml7 The user id that was returned on creation/linking or on OTP validation |
| receiptId required | string Example: vk03261wef66qa8mkqiuez7sf1i8yywv The id of the card either from creation callback or from list cards |
query Parameters
| lang | string The language of static text in the PDF. For example |
Responses
Get PDF session
Get a session id where the PDF can be accessed without API key for 15 min.
Authorizations:
path Parameters
| userId required | string Example: u2dxq5u5lpsyd33513srwp0gkggn0ml7 The user id that was returned on creation/linking or on OTP validation |
| receiptId required | string Example: b2rddutf7sktwdr0qi8y51hz4ewosvha The id of the card either from creation callback or from list cards |
Responses
Response samples
- 200
{- "sessionId": "5yuns6oeqoo3nzhbqhw4ya4s50njzh5j"
}Get PDF
Get PDF from a session id
path Parameters
| userId required | string Example: 882x6mid0he8pgozj0xt5yxm0yol8kg3 The user id that was returned on creation/linking or on OTP validation |
| receiptId required | string Example: 76puixjb221vjhbu4q3a81gaaieca0iz The id of the card either from creation callback or from list cards |
| sessionId required | string Example: 4sh8tz51gwthdbdywap34zpmwim7e9z7 Session id that is authorized for access |
query Parameters
| lang | string The language of static text in the PDF for example |
Responses
Show card frame
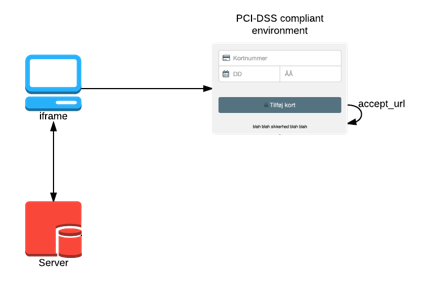
For online card registration via web or a smartphone app, a Storebox provided PCI-DSS compliant webpage must be used to comply with international card issuer standards. This webpage can be integrated with an existing webpage using an iframe or a mobile app by using a webview.
The flow can be seen in the following Figure:

Upon completed card registration Storebox can send a notification. See section 'Card Created Notification'.
When registering a new card the id must be known in the system or a 404 error is returned.
Basic example
Server-side you generate the cardframe URL with all parameters (salt must never fall in the hands of client) and provide it to the client.
A quick demo can be had via https://developer.storebox.com/frame/index.html
Example data:
- id="yourcustomerid"
- provider="yourproviderid" (Provided by Storebox)
- accepturl="https://developer.storebox.com/frame/accepted.html"
- declineurl="https://developer.storebox.com/frame/declined.html"
- cssurl="https://developer.storebox.com/frame/assets/card.css?v=5"
- languageurl="https://developer.storebox.com/frame/assets/lang.json?v=6"
- salt="4H8r63CSEYvbdJarNpF7" (Provided by Storebox. Must never be available clientside)
Hash generation:
UTF8 hmac-sha256 with salt as key of the string "id + accepturl + declineurl + cssurl + languageurl".
hmac-sha256({salt}, id + accepturl + declineurl + cssurl + languageurl)
String being HMAC'd: yourcustomeridyourprovideridhttps://developer.storebox.com/frame/accepted.htmlhttps://developer.storebox.com/frame/declined.htmlhttps://storebox.comhttps://developer.storebox.com/frame/assets/card.css?v=5https://developer.storebox.com/frame/assets/lang.json?v=6
Final URL with proper URL encoded parameters, provider and hash that is provided to client: [https://test-rda.storebox.com/receipt-data/v1/cardframe/url?provider=yourproviderid&id=yourcustomerid&accepturl=https%3A%2F%2Fdeveloper.storebox.com%2Fframe%2Faccepted.html&cssurl=https%3A%2F%2Fdeveloper.storebox.com%2Fframe%2Fassets%2Fcard.css%3Fv%3D5&languageurl=https%3A%2F%2Fdeveloper.storebox.com%2Fframe%2Fassets%2Flang.json%3Fv%3D6&hash=7277e6dc6032c89b8dca4526c0a500066af629d39d4e25bc2ea3059985a2b638&type=card&declineurl=https%3A%2F%2Fdeveloper.storebox.com%2Fframe%2Fdeclined.html]
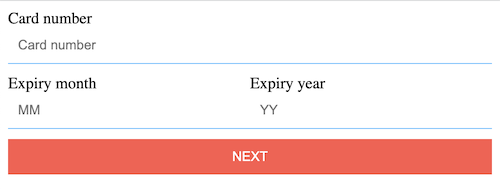
Result in browser

Styling
The card frame is styled via the CSS specified in the cssurlparameter in the initial call.
The stylesheet is cached and is only downloaded if the URL changes. For this reason a version parameter can be used in the cssurl, for example https://.../style.css?v=1. Please refrain from using a constantly changing parameter, like a timestamp.
This is the Card Frame HTML structure that can be styled:
<form class="">
<div class="field field-input">
<div class="field-label">Kortnummer</div>
<input type="tel" value="" placeholder="Kortnummer" name="CardNumber" id="CardNumber" autocomplete="off" required="" class="">
<span class="field-validation-error">Ugyldigt kortnummer</span>
</div>
<div class="field field-input">
<div class="field-label">Udløbsmåned</div>
<input type="tel" value="" placeholder="Indtast udløbsmåned" name="ExpMonth" id="ExpMonth" autocomplete="off" required="" maxlength="2" class="">
<span class="field-validation-valid"></span>
</div>
<div class="field field-input">
<div class="field-label">Udløbsår</div>
<input type="tel" value="" placeholder="Indtast udløbsår" name="ExpYear" id="ExpYear" autocomplete="off" required="" maxlength="2" class="">
<span class="field-validation-valid"></span>
</div>
<div class="field field-btn">
<input type="submit" value="Gem kort" class="button" id="submit" name="add" disabled="disabled">
</div>
</form>
JSON language file
A JSON file specified by languageurl configures the text displayed in the card input. The file contains a translation label and value like in the following example. The file must be UTF-8 encoded.
{
"expMonth": {
"errorInvalid": "Skal være mellem 1 og 12",
"label": "Udløbsmåned",
"placeholder": "Indtast udløbsmåned"
},
"expYear":{
"label": "Udløbsår",
"placeholder": "Indtast udløbsår",
"errorExpired":"Kortet er udløbet"
},
"error":{
"generalError":"Der skete en fejl. Prøv venligst igen",
"maxCards":"Du kan ikke tilføje flere kort" },
"btn":{
"save":"Gem kort"
},
"card":{
"errorInvalid":"Ugyldigt kortnummer",
"unsupportedType":"Denne korttype kan ikke bruges",
"unsupportedBinRange":"Dette kortnummer kan ikke bruges",
"label":"Kortnummer",
"placeholder":"Indtast kortnummer",
"duplicate":"Kortet er allerede registreret"
}
}
The text values are cached and are only downloaded if the URL changes. For this reason a version parameter should be used in the languageurl, for example http://.../en.json?v=1. Please refrain from using a constantly changing parameter, like a timestamp.
Strong Customer Authentication
To have Strong Customer Authentication (SCA) like 3D Secure activated contact Storebox.
If SCA is enabled, a declineurl must also be provided, when loading the cardframe. The SCA flow will start automatically after the card submit and will redirect the user through the relevant verification flow.
Only if the SCA flow is successfull will the card be added to Storebox and the user will be redirected to the accept URL. If the flow for some reason is unsuccessfull the user will be redirected to the decline URL.
Card Created Notification
A call to list cards is only guaranteed to include a newly created card after the notification has been sent. See 'Callbacks' below
query Parameters
| id required | string Id of the user that should have the card appended. Note This id is used to lookup the user, and the user will get the card appended |
| provider required | string Identity of the caller. Issued by Storebox. Since the card input runs directly in the endusers browsers, api-key authentication is not used. The provider value is used to ensure caller identity along with the hash parameter |
| accepturl required | string The URL where the page is redirected after successful card submit. Note The card may not have finished processing yet |
| declineurl | string Required if Strong Customer Authentication (like 3DS) is enabled. The URL where the page is redirected after unsuccessful Strong Customer Authentication. This happens in the frontend so app handlers can be used. |
| cssurl required | string Absolute URL for the CSS file for input styling. |
| languageurl | string Absolute URL for the translation JSON file. |
| hash required | string HMAC-SHA256 UTF8 hash of the parameters without URL encoding. hmac-sha256({salt}, id + accepturl + declineurl + cssurl + languageurl). Salt is provided by Storebox. |
Responses
Callbacks
Callback payload samples
{- "id": "string",
- "cardid": "string",
- "cardtype": 0,
- "cardno": "string",
- "expmonth": "string",
- "expyear": "string"
}Get cards
Get cards for a user.
Authorizations:
path Parameters
| userId required | string The user id that was returned on creation/linking or on OTP validation |
Responses
Response samples
- 200
[- {
- "cardId": "1skpjl577ext29xj2rtw3e33mpvvanfr",
- "maskedCardNumber": "457100XXXXXX0001",
- "expiryMonth": 1,
- "expiryYear": 20
}
]Delete card
Delete a card
Authorizations:
path Parameters
| userId required | string Example: vk03261wef66qa8mkqiuez7sf1i8yywv The user id that was returned on creation/linking or on OTP validation |
| cardId required | string Example: u2dxq5u5lpsyd33513srwp0gkggn0ml7 The id of the card either from creation callback or from list cards |
Responses
Get user merchants
Return the merchants where the user has receipts from
Authorizations:
path Parameters
| userId required | string Example: vk03261wef66qa8mkqiuez7sf1i8yywv The user id that was returned on creation/linking or on OTP validation |
Responses
Response samples
- 200
[- {
- "merchantId": "storebox",
- "name": "Storebox",
- "country": "dk",
- "logo": {
- "name": "storebox",
- "version": "23876529837456"
}
}
]Get supported merchants
Return all the merchants with Storebox integration. If country is specified as a parameter, only that country will be returned.
Authorizations:
query Parameters
| country | string Example: country=dk ISO 3166-1 alpha-2 country code |
Responses
Response samples
- 200
[- {
- "merchantId": "storebox",
- "name": "Storebox",
- "country": "dk",
- "logo": {
- "name": "storebox",
- "version": "23876529837456"
}
}
]Get message
Get marketing message for a receipt.
Authorizations:
path Parameters
| receiptId required | string Example: vk03261wef66qa8mkqiuez7sf1i8yywv The receipt id |
Responses
Response samples
- 200
{- "id": 0,
- "merchantName": "Storebox",
- "subject": "Special offer",
- "text": "We will give you a free cup of coffee",
- "imageId": "vxenggieoqjn5fl4ntwtdzjx4zagc5ww",
}Create Storebox user
Creates a Storebox user. The e-mail and mobile phone number given will be the username of the user. Minimum one of these has to be validated already.
Authorizations:
Request Body schema: application/json
| firstName required | string <= 32 characters First name of the user |
| lastName required | string <= 32 characters Last name of the user |
| greenProfile | boolean Green profile setting. When true then green profile is turned on else turned off |
| language | string Code of languge in ISO-639-1 format to use for account finalization email |
object | |
object |
Responses
Request samples
- Payload
{- "firstName": "string",
- "lastName": "string",
- "greenProfile": true,
- "language": "da",
- "email": {
- "value": "support@storebox.com",
- "validated": true
}, - "mobileNumber": {
- "value": "4570150150",
- "validated": true
}
}Response samples
- 200
{- "userId": "vk03261wef66qa8mkqiuez7sf1i8yywv"
}Link existing Storebox user
Link to an existing Storebox user.
The email and mobile number values must be validated in Storebox's systems or the linking will fail. This endpoint will send OTP(s) as email or/and sms, and these codes must be validated by calling the endpoint "Link validate endpoint".
We recommend that both mobile number and email is required, since mobile numbers often move from person to person and there by a linking can be made to another users account. This will however increase the chance of link failure, if either number or email is not validated on the Storebox account.
Authorizations:
Request Body schema: application/json
object This or mobileNumber has to be defined | |
object This or email has to be defined | |
| language | string Code of languge in ISO-639-1 format to use for account finalization email |
Responses
Request samples
- Payload
{- "email": {
- "value": "support@storebox.com",
- "sendOtp": true,
- "length": 4
}, - "mobileNumber": {
- "value": "4570150150",
- "sendOtp": true,
- "length": 4
}, - "language": "da"
}Response samples
- 200
{- "emailValidationId": "uxp5azirf2lsoka2jkf6o45skrt17of9",
- "mobileNumberValidationId": "vxenggieoqjn5fl4ntwtdzjx4zagc5ww"
}Validate linking
Validate and create the actual link to an existing Storebox user.
Authorizations:
path Parameters
| validationId required | string The validation id returned by link user |
| code required | string The OTP that was sent to the email or mobile phone |
Responses
Response samples
- 200
{- "userId": "vk03261wef66qa8mkqiuez7sf1i8yywv"
}Update user
Updates a Storebox user greenprofile setting
Authorizations:
path Parameters
| userId required | string The user id that was returned on creation/linking or on OTP validation |
Request Body schema: application/json
| greenProfile | boolean Green profile setting. When true then green profile is turned on else turned off. If omitted no update is performed. |
Responses
Request samples
- Payload
{- "greenProfile": true
}Whitelabel users are users that are not linked to a Storebox user. This is used if a merchant wishes to present own receipts in a merchant branded app or website.
Create whitelabel user
Creates a user for an external id (cid). A new RDA userId is created if the cid is not in use.
Authorizations:
path Parameters
| userIdType required | string A whitelabel solution id string. This is solution specific and issued by Storebox. E.g. acmecid. |
Request Body schema: application/json
| cid required | string Custom user id (external id) |
| language | string Code of languge in ISO 639-1 format. |
Responses
Request samples
- Payload
{- "cid": "string",
- "language": "sv"
}Response samples
- 200
- 201
{- "userId": "string"
}Look up userId
Look up userId by cid. Receipt Data API operations are based on RDA userId. Use this method to look up the RDA userId for a custom user id (cid).
Authorizations:
path Parameters
| userIdType required | string A whitelabel solution id string. This is solution specific and issued by Storebox. E.g. acmecid. |
| cid required | string Custom user id (external id) |
Responses
Response samples
- 200
{- "userId": "string"
}Delete whitelabel user
Delete the whitelabel user from RDA. This process cannot be undone.
Authorizations:
path Parameters
| userIdType required | string A whitelabel solution id string. This is solution specific and issued by Storebox. E.g. acmecid. |
| cid required | string Custom user id (external id) |
Responses
Authentication
If the receiving endpoint requires authentication there are two options
- Static authentication using HTTP headers
- HTTPS client certificate
New/updated receipt
When new/updated receipts are processed, an external notification can be sent. This notification is a POST request with a JSON payload containing meta data about the new/updated receipt.
The payload data is not a full receipt, it is just an indication that a new/updated receipt can be downloaded.
Notification format
{
"merchantId": "store",
"purchaseDateTime": "1970-01-01T00:00:00.000+00:00",
"receiptId": "ab12ab12ab12ab12ab12ab12ab12ab12",
"storeName": "Store",
"totalOrderPrice": 10.25,
"currency": "EUR",
"userId": "ab12ab12ab12ab12ab12ab12ab12ab12",
"cardIds": ["exh8e7cw28tsmbzuur7a5wdv3ph91dfe"],
"transactions": [{
"truncatedCardNumber": "457100XXXXXX0001",
"transactionId": "300001116910",
"approvalCode": "1234567",
"cardAcceptorId": "4611721",
"cardAcceptorTerminalId": "00123456",
"systemTraceAuditNumber": "123456",
"retrievalReferenceNumber": "200101110011"
}],
"status" : "CREATED"
}
Notification fields
| Name | Type | Mandatory | Description |
|---|---|---|---|
| merchantId | string | Yes | The static merchant id of the merchant |
| purchaseDateTime | string | Yes | The time of the purchase in the ECR in ISO 8601 format |
| receiptId | string | Yes | The external receipt id that can be used for receipt lookup |
| storeId | string | Id of the store. | |
| storeName | string | Display name of the merchant | |
| totalOrderPrice | number | Yes | The total price in the receipt |
| currency | string | Currency code formatted according to ISO-4217 | |
| userId | string | Yes | User id |
| cardIds | array | The matched card ids | |
| transactions | array | Transaction data | |
| truncatedCardNumber | string | A part of the credit card number for partial identification of the card | |
| transactionId | string | The transaction id for the payment | |
| approvalCode | string | ISO-8583 field 38 | |
| cardAcceptorId | string | ISO-8583 field 42 | |
| cardAcceptorTerminalId | string | ISO-8583 field 41 | |
| systemTraceAuditNumber | string | ISO-8583 field 11 | |
| retrievalReferenceNumber | string | ISO-8583 field 37 | |
| status | string | Yes | CREATED/UPDATED |
All not mandatory fields may not be present in the notification.
Storebox user deleted
When a Storebox user is deleted and that user is connected to an RDA user, this notification is sent.
Notification format
{
"userId": "ab12ab12ab12ab12ab12ab12ab12ab12"
}
Notification fields
| Name | Type | Description |
|---|---|---|
| userId | string | The external user id |
